I. Instalacja usługi IIS.

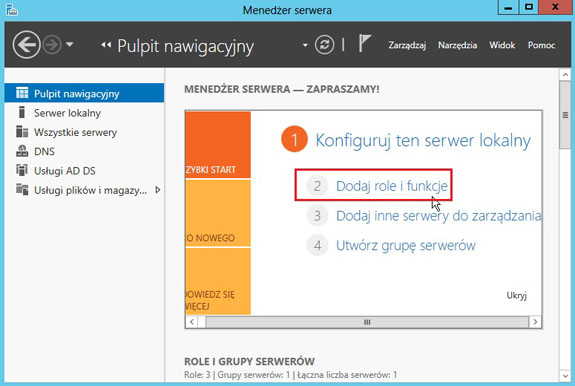
IIS nie jest standardowo instalowana w żadnym z systemów, więc musimy ją doinstalować. Uruchamiamy "Menedżer serwera" i wybieramy "Dodaj role i funkcje".

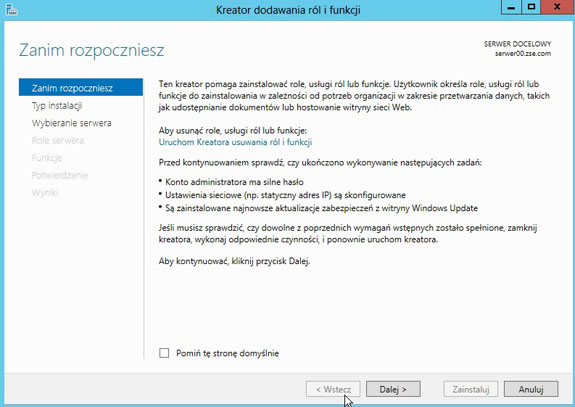
Uruchamia się "Kreator dodawania ról i funkcji" - naciskamy "Dalej".

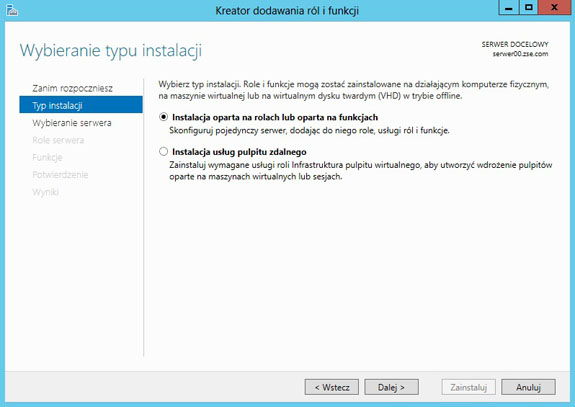
Pozostawiamy pierwszą opcję i naciskamy "Dalej".

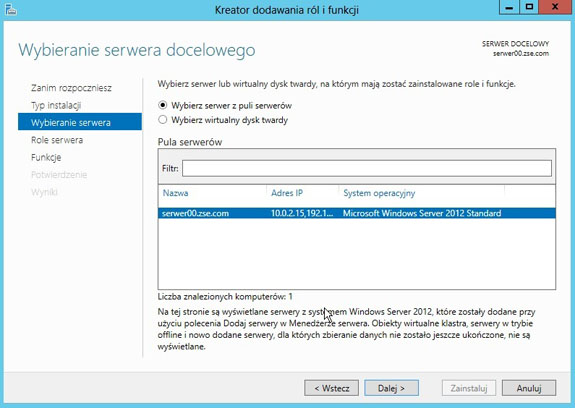
Wybieramy nasz serwer (innego nie mamy) i naciskamy "Dalej".

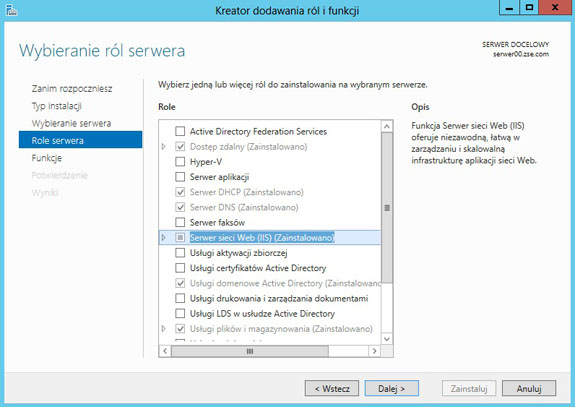
Jak widać my już mamy zainstalowaną tę rolę ponieważ wcześniej instalowaliśmy funkcję routingu, która wymagała IIS. Gdybyśmy jej nie mieli, to zaznaczamy ją, klikamy "Dalej", a potem "Instaluj".

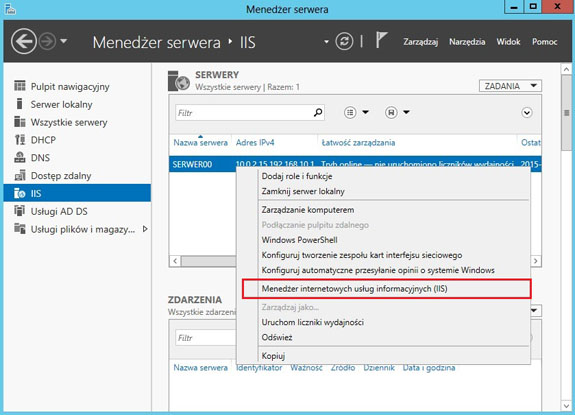
Po pomyślnej instalacji z "Menedżera serwera" wybieramy IIS i na naszym serwerze klikamy PPM i wybieramy "Menedżer internetowych usług informacyjnych IIS".

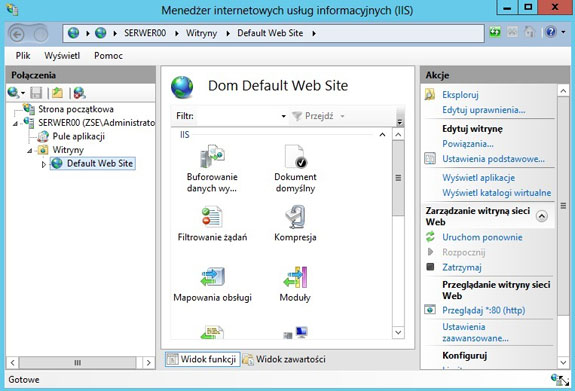
I widzimy, jak wygląda nasz "Menedżer internetowych usług informacyjnych".
II. Konfiguracja strony www.

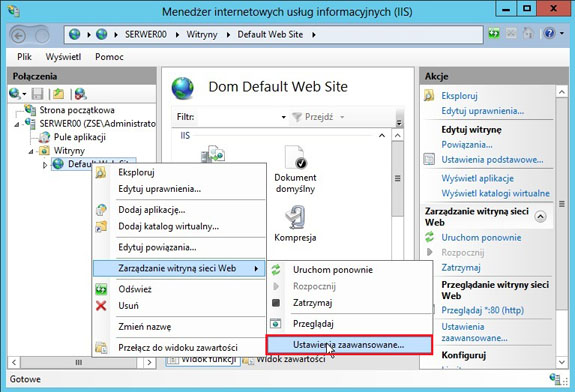
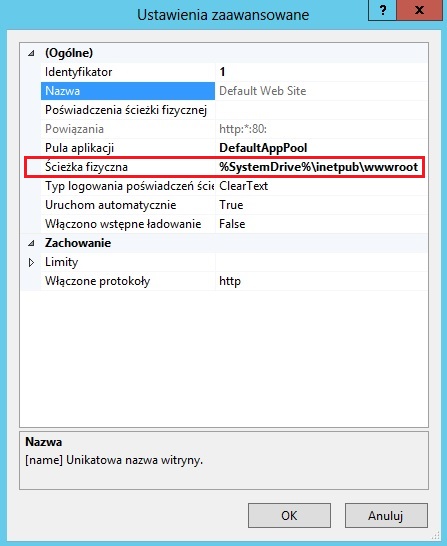
Przejdziemy do zaawansowanych ustawień naszej domyślnej witryny.

Mamy taką informację, że domyślny katalog z zawartością naszej strony to "%SystemDrive%\inetpub\wwwroot".

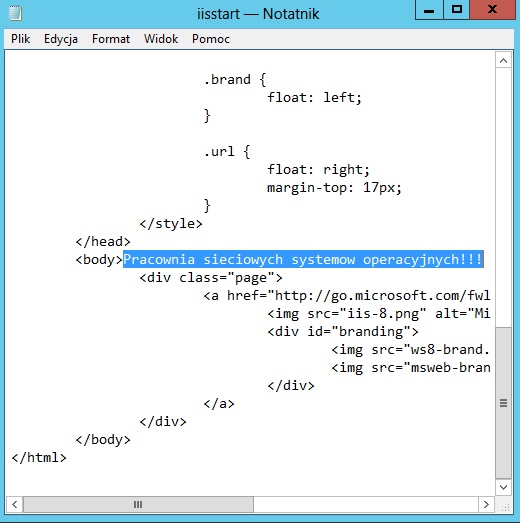
Przechodzimy do tego katalogu, edytujemy w notatniku plik iisstart i dodajemy wpis np. "Pracownia sieciowych systemów operacyjnych".

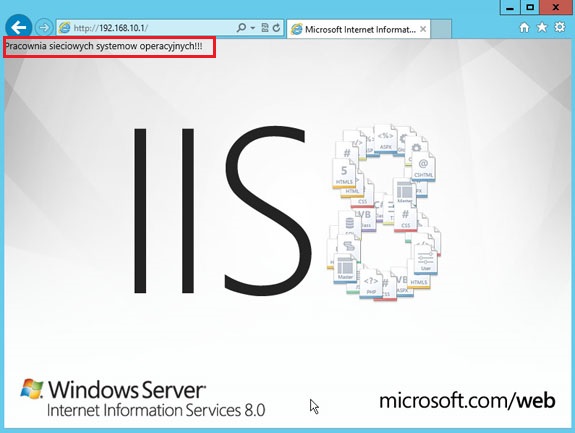
Następnie uruchamiamy przeglądarkę internetową i wpisujemy 127.0.0.1 lub localhost lub 192.168.10.1.
III. Tworzenie własnej strony www, w konkretnym folderze.

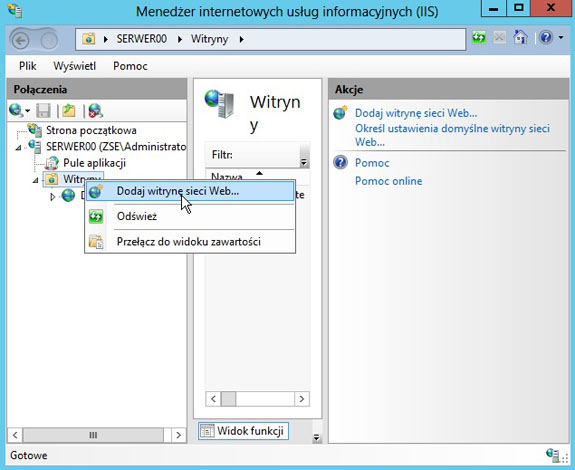
Uruchamiamy "Menedżera internetowych usług informacyjnych" i zaznaczamy "Witryny", naciskamy PPM i wybieramy "Dodaj witrynę sieci Web ...".

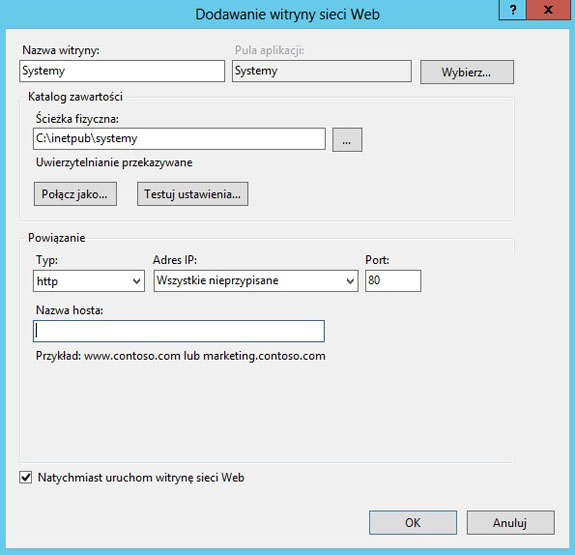
Wprowadzamy nazwę witryny, ścieżkę do folderu itp. i naciskamy OK.

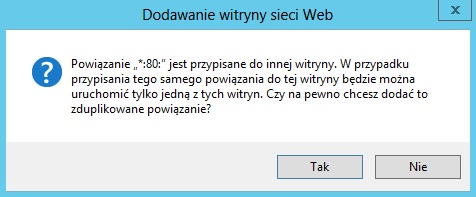
Jeśli zostawiliśmy port numer 80 to dostaniemy poniższe ostrzeżenie.

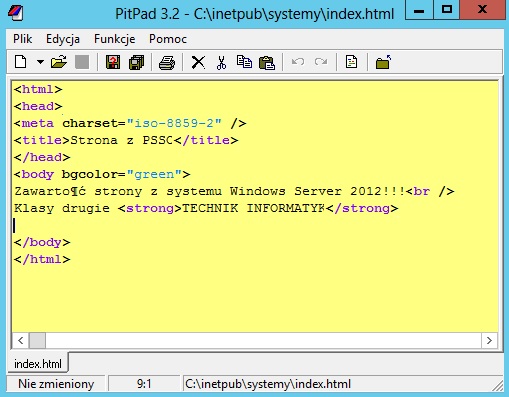
Na serwerze w naszym katalogu tworzymy plik index.html z kodem Ľródłowym.

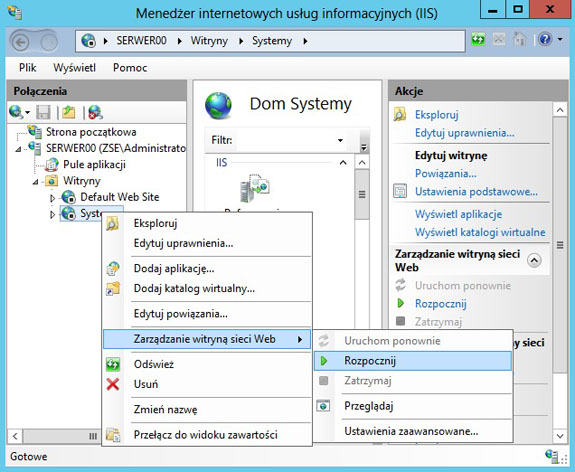
Uruchamiamy naszą stronę klikając "Rozpocznij".

Uruchamiamy w przeglądarce internetowej naszą stronę wpisując np. localhost lub 127.0.0.1

Dostęp z klienta sprawdzamy poprzez wpisanie w przeglądarce internetowej IP serwera (u nas) 192.168.10.1 lub nazwy domeny lokalnej (u nas) zse.com

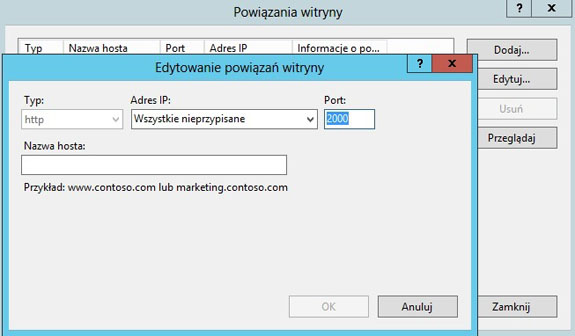
Jeśli chcemy naszą stronę udostępnić na innym porcie to ustawiamy właściwy port na serwerze. Klikamy np. naszą domyślną stronę PPM i wybieramy "Edytuj powiązania" (i ustawiamy port np. 2000).

I wpisujemy w przeglądarce na serwerze192.168.10.1:2000
Zadanie do wykonania na lekcji
Wszystkie czynności udokumentuj zrzutami z ekranu i umieść w sprawozdaniu.
- Utwórz dwie różne strony www na serwerze.
- Pierwsza z nich ma mieć następujące cechy:
- "zaawansowany" wygląd tzn. może np. zawierać klasyczny układ: top, kolumna lewa na menu i prawa na część główną.
- zastosowane kolory tła, właściwie sformatowany tekst oraz wstawione obrazy.
- Tematyka strony dowolna (w miarę sensowna).
- Ma być uruchamiana przez port 3080.
- Druga strona ma przedstawiać opis dowolnego systemu operacyjnego i ma być uruchamiana na porcie nr 80.
- Sprawdzić działanie stron na serwerze oraz z poziomu klienta.
- Jeśli z poziomu klienta nie będzie dostępu do strony, proszę stworzyć na serwerze regułę umożliwiającą taki dostęp z konkretnego adresu IP klienta.